列表
-
php
JavaScript 中的 var 与 let:变量声明和定义的差异在 JavaScript 中,声明定义变量可以使用 var 和 let 两种关键字。这两种关键字存在着显着的差异。 var 声明var 关键字声明一个全局变量。无论变量声明
-
php
嵌套数组与切片的组合在 Go 语言中,数组和切片的概念同时存在,那么如何理解 var a[2][]int 这种嵌套结构的类型呢?数组与切片的本质区别首先,数组是长度固定的数据结构,而切片是长度可变的数据结构。语法上,数组使用 []type
-
php
ES6中常量与变量的区别在ES6中,const关键字表示一个常量,即不能被重新赋值。在所给代码示例中,const PI = '3.14'创建了常量PI。根据const的特点,PI的值不能被重新赋值,正如后续的PI = '3.15555'语句
-
php
防抖代码差异导致不同结果的解析我们有两种防抖实现:debounce-version1 和 debounce-version2。虽然我们期望它们返回相同的结果(1),但 version1 却失败了。关键区别在于 if (notCalled &
-
php
流程图中模型节点与正常节点的区别在流程图中,除了常见的正常节点之外,还存在一种特殊的节点类型:模型节点。下面我们就来探讨一下模型节点与正常节点的区别。模型节点模型节点是一种可重复使用的业务逻辑模块,它通常用于表示子流程或子程序。模型节点的作
-
php
Go 中打印字符串的区别:使用 Println 和 string() 包裹在 Go 语言中,您可以使用内置函数 Println() 直接打印字符串。但是,使用 string() 函数包裹字符串后,打印结果可能会与预期不同。这是为什么呢?仔细
-
php
模型节点与正常节点之间的区别在流程图中,您可能会遇到称为“模型节点”的特定类型节点。与正常节点相比,模型节点具有特定的用途和区别。模型节点的作用模型节点的主要功能是表示流程图中的可重复使用的业务逻辑模块,如子流程或子程序。它像一个模板,可以
-
php
function 的不同写法在 javascript 中,function 可以有多种不同的写法。我们这里探讨两种常见的方式,即 getevent:function() 和 var fn = function()。getevent:func
-
php
JS中的变量声明关键字var与let详解在JavaScript中,可以使用var和let关键字来声明和定义变量。然而,它们之间存在着关键区别。var关键字var关键字声明的是全局变量,可以在程序的任何地方访问。使用var声明的变量在变量声明
-
php
overflow创建的BFC与float创建的BFC之间的区别Overflow创建的BFC(块级格式化上下文)和float创建的BFC旨在处理内容在特定区域内的布局。然而,在某些情况下,它们的行为却大相径庭。溢出创建的BFC使用overfl
-
php
js中var和let关键字声明变量的差异在JavaScript中,声明变量可以使用var和let关键字。下面介绍其区别:范围var声明的变量具有全局作用域,可以在整个脚本中访问。let声明的变量具有块级作用域,仅在声明块内可访问。重新声明v
-
php
javascript 中 var 和 let 的区别在 javascript 中,使用 var 和 let 关键字可以声明和定义变量。然而,这两个关键字之间存在着一些关键的区别:作用域var:声明的变量具有全局作用域,这意味着可以在代码的任
-
php
javascript 中 var 和 let 变量声明的差异在 javascript 中,可以声明变量的方式有两种:var 和 let。它们之间的主要区别在于作用域。var使用 var 声明的变量属于全局变量。变量可以多次声明,并且每次声明
-
php
字符串打印困惑:println 和 string() 的差异在 Go 中,您可以通过内置函数 Println() 或 string() 包裹的方式打印字符串。然而,在某些情况下,这两种方法可能会产生不同的结果。举例来说,如果您尝试打印一个整
-
php
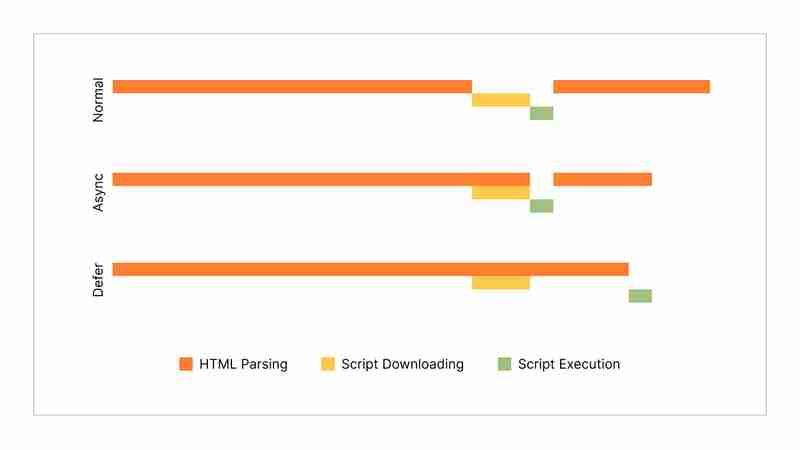
在网站中加载 javascript 时,了解不同的加载方法如何影响网站的性能和行为非常重要。 javascript 可以通过多种方式加载,主要使用默认加载方法、async 和 defer。这些方法中的每一种都有其自己的特点和用例。在这篇文章
-
php
防抖代码表现差异:探究版本差异的影响讨论中提到的两个防抖代码版本存在一个细微差异:如果在特定条件下调用函数,debounce-version1 的执行结果与预期不符,而 debounce-version2 则运行正常。版本差异debounc
-
php
es6常量修改疑问es6中引入的const关键字用于定义常量,一旦声明且初始化后,不可再修改其值。然而,在以下代码中,即使将const关键字后加上let,却仍然可以修改pi的值:const PI = '3.14';console.log(P
-
php
ES6中const和let的区别在ES6中,可以使用const关键字定义常量,该常量一旦定义后不能被重新赋值。而在上述代码示例中,虽然已经使用const定义了常量PI,但后面使用let PI重新赋值,却不会报错。这是因为let和const在
-
php
ES6 常量与变量的区别ES6 中引入了 const 和 let 两种变量声明方式,const 用于声明常量,而 let 用于声明变量。常量 const使用 const 声明的变量为不可变常量,即赋值后无法修改。常量必须在声明时初始化,否则
-
JAVA
InputStream 中 read() 和 readNBytes() 的区别InputStream 中的 read() 和 readNBytes() 方法用于从流中读取字节。它们之间的主要区别在于读取字节的数量和处理文件末尾时返回的值。r


![Go 语言中 var a[2][]int 这种嵌套结构的类型是什么?](/Uploads/news/e8083edfa7b98f2acc189b0665ed1fe6/173124057897701.jpg)